Food Photography, L’istogramma, il miglior alleato del fotografo digitale (Parte 1).
Le fotocamere digitali hanno sdoganato la fotografia. Oggi il fotografo è libero di seguire totalmente lo sviluppo delle proprie immagini, dalla cattura allo sviluppo del negativo digitale. Questa possibilità di controllo porta con sé la necessità di acquisire nuove conoscenze, tra cui la lettura e l’interpretazione di un istogramma.
In rete esistono centinaia di articoli al riguardo, ma noi qui cercheremo di trattare gli argomenti strizzando l’occhio anche a chi è completamente digiuno di informatica o statistica (l’istogramma infatti è un grafico statistico). Se qualche nozione vi è però poco chiara, vi invito ad approfondire ulteriormente sul web o a chiedere nei commenti spiegazioni più dettagliate.
Che cos’è l’istogramma di un’immagine digitale?
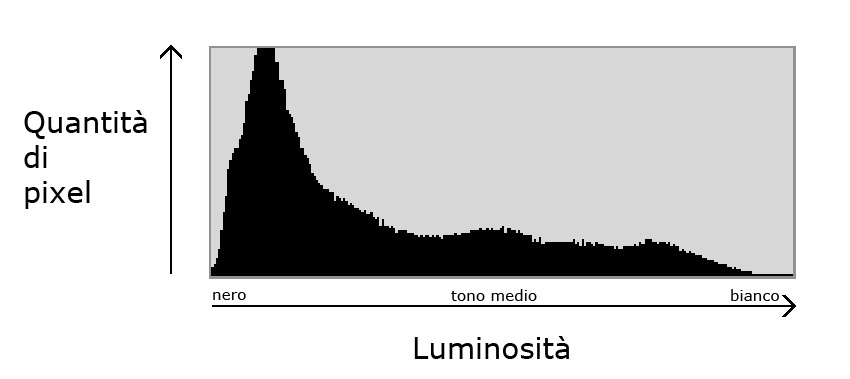
Esso è un grafico che mostra come sono ripartiti i pixel che compongono un’immagine al variare della luminosità. In altre parole, vengono contati tutti i pixel per ciascun livello di luminosità e vengono poi riportati su un grafico ordinandoli dai più scuri che corrispondono alle zone d’ombra, ai più chiari che corrispondono alle zone di maggiore luce. Ogni linea verticale del grafico indica quanti pixel dell’immagine hanno un determinato valore di luminosità: più è alta la linea, maggiore è il numero di pixel corrispondente a quel singolo livello di luminosità.
Indicheremo i livelli di luminosità con valori espressi in percentuale: il livello 0% corrisponderà quindi al pixel tutto nero, mentre il livello 100% sarà rappresentativo del pixel tutto bianco. In mezzo tutti i livelli intermedi.

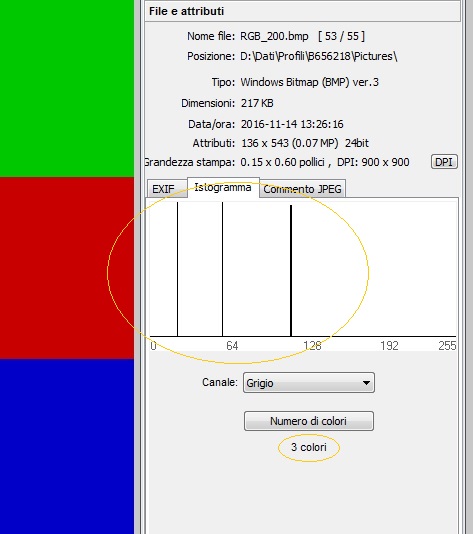
Se osservate la Figura 1 però, noterete che abbiamo parlato di livelli di luminosità che vanno dal nero al bianco… ed i colori che fine hanno fatto?
La risposta è che i colori per il sensore digitale non esistono!
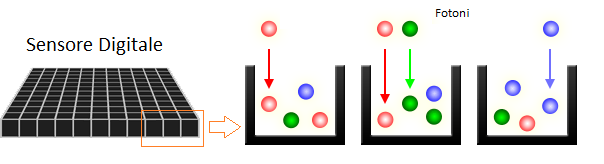
Un sensore digitale è in grado di dirci soltanto quanti “fotoni” colpiscono la sua superficie trasducendo la quantità di luce in un segnale elettrico. Il sensore però non ha alcuna idea sul colore della luce che lo colpisce… come detto, lui si limita in qualche modo a “quantificarla”.

Ma le nostre immagini sono decisamente a colori, come è possibile? Il trucco sta nell’utilizzo della cosiddetta mescolanza additiva dei colori. Tutti noi sappiamo che mescolando due o più colori se ne ottiene un altro diverso dai colori di partenza: la stessa cosa viene fatta per rappresentare un’immagine digitale ed i colori di base da cui si parte per ottenere tutti gli altri sono il rosso, il verde ed il blu (in inglese Red, Green, Blue).
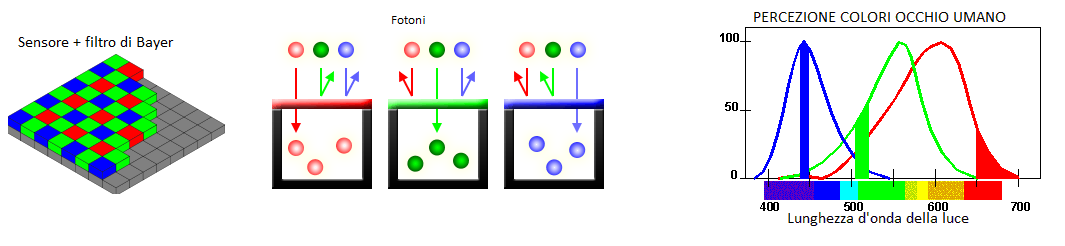
Nota bene: non sono i colori primari! I colori primari sono quelli che non possono essere generati mescolando altri colori (rosso, giallo e blu). La scelta di questi colori va cercata proprio nella fisiologia del nostro senso della vista: nel nostro occhio infatti, i tre tipi di cellule fotorecettive sensibili alla luce (le cellule cono) rispondono proprio alla luce rossa, verde e blu.
Per “quantificare” la luce che colpisce il sensore per ciascuno dei tre colori RGB, si usano dei filtri che lasciano passare solo la luce corrispondente. I filtri sono posizionati davanti a ciascun elemento fotosensibile del sensore digitale secondo uno schema a griglia detto schema di Bayer, dal nome del ricercatore Kodak che lo inventò (il numero dei pixel sensibili al verde è il doppio degli altri in quanto l’occhio umano è maggiormente sensibile alla luce della lunghezza d’onda corrispondente al verde).

A questo punto sul nostro sensore avremo che 2/4 dei fotositi (ovvero l’insieme di fotoelemento + filtro + microlente) raccoglieranno la luce verde, 1/4 quella rossa ed 1/4 quella blu. Ciononostante, per ciascun pixel dell’immagine finale, avremo le informazioni di ognuno dei 3 canali RGB: in pratica uno dei 3 valori di intensità luminosa è quella realmente letta dal singolo fotosito mentre per gli altri due colori mancanti essa viene “stimata” in base alle informazioni di quelli adiacenti. Il risultato finale è che ciascun pixel dell’immagine sarà definito da una terna di valori rappresentativi della quantità di luce rossa, verde e blu che ha colpito il sensore. Questa operazione è chiamata “demosaicizzazione”.
La sintesi additiva delle 3 “immagini” monocolore da come risultato finale la nostra tanto desiderata immagine a colori.

Diamo un po’ di numeri!
In realtà, in molti software il numero dei livelli in cui suddividere l’asse orizzontale dell’istogramma, va dal livello ∅ al livello 255 (per un totale di 256 diversi livelli di luminosità).
Come ormai ben sappiamo, un’immagine digitale è composta da una griglia fatta di milioni di pixel colorati. Per ciascun pixel abbiamo abbiamo una terna di valori rappresentativi dell’intensità luminosa dei colori rosso, verde e blu. Come memorizziamo ed utilizziamo queste informazioni su un computer? Nel mondo dei calcolatori elettronici si ragiona e si eseguono calcoli utilizzando il sistema numerico binario in base 2. In altre parole per rappresentare un qualsiasi numero si usano solo 2 simboli: ∅ ed 1.
Il modo più diffuso per memorizzare le nostre immagini, è usare un numero binario di 8 bit per ciascuno dei tre canali, ovvero un numero in base due composto di 8 cifre; Ad es. 10011011 che equivale al numero decimale 155 (base 10).
![]() La quantità di cifre utilizzate è chiamata anche profondità di colore perché ci da indicazione della quantità di sfumature che siamo in grado di memorizzare e quindi di riprodurre. Seguendo le regole del calcolo binario infatti, con 8 bit abbiamo un totale di 256 livelli di luminosità per ogni colore (2^8=256) che moltiplicato per i 3 colori RGB fanno un totale di 24 bit pari a 16777216 (oltre 16 milioni di possibili sfumature di colore, il cosiddetto “True Color”).
La quantità di cifre utilizzate è chiamata anche profondità di colore perché ci da indicazione della quantità di sfumature che siamo in grado di memorizzare e quindi di riprodurre. Seguendo le regole del calcolo binario infatti, con 8 bit abbiamo un totale di 256 livelli di luminosità per ogni colore (2^8=256) che moltiplicato per i 3 colori RGB fanno un totale di 24 bit pari a 16777216 (oltre 16 milioni di possibili sfumature di colore, il cosiddetto “True Color”).
Esistono tuttavia dei programmi che sono in grado di mostrare istogrammi anche del file raw cosi come ci viene fornito dalla fotocamera (ad esempio Rawdigger o FastRawViewer), in questo caso i livelli di luminosità dipendono direttamente dalla profondità di colore del sensore della fotocamera. Al giorno d’oggi un sensore digitale ha almeno 12 bit per un totale teorico di 2^12=4096 livelli (per un sensore da 14 bit 2^14=16384 e cosi via).
Ritorniamo finalmente al nostro istogramma: per ciascuno dei tre canali RGB possiamo quindi ripetere il conteggio dei livelli di luminosità dello specifico colore e costruire il relativo grafico dove il ruolo che aveva il bianco è interpretato dai colori rosso, verde e blu assoluto (ovvero il 100% del colore specifico viene riflesso). Cosi facendo possiamo ottenere un istogramma come quello di Figura 5 (Photoshop CS5). Il primo istogramma di colore nero in alto a sinistra, è chiamato RGB, e rappresenta semplicemente la somma dei tre istogrammi R, G e B, livello per livello. Personalmente lo trovo poco utile perché è come un grande contenitore dove tutti i pixel contribuiscono in egual misura, ma il nostro occhio-cervello non funziona in modo cosi lineare.


Proprio per questa ragione nasce l’istogramma di luminanza, spesso chiamato di luminosità, anche se il termine è improprio nella lingua italiana, o ancora dei livelli di grigio. In questo tipo di grafico il contributo di ciascun canale RGB non è lo stesso, ma viene “pesato” attribuendo una maggior importanza al canale verde, un po’ meno al canale rosso ed ancor meno al canale blu. Le percentuali sono variabili per ciascun software e sono tarate in modo tale che il grafico sia in qualche modo coerente con la percezione della luminosità dell’occhio umano ed è proprio questa la ragione per cui è molto utile imparare a sfruttare questo strumento!


Adesso sappiamo esattamente che cos’è l’istogramma di un’immagine digitale, ma come possiamo usare in modo pratico ed a nostro vantaggio questo strumento a prima vista cosi complesso?
Nella fotografia non esistono le regolette da seguire passo passo per fare lo scatto perfetto. Questo vale anche per l’uso di questo strumento: non esiste l’istogramma “perfetto”. Dobbiamo imparare ad interpretare di volta in volta il grafico, in funzione dell’immagine che abbiamo appena scattato.
Nel prossimo articolo andremo ad analizzare qualche scatto tipico che chiarirà il concetto.